Buscar y descargar fonts
Primero relevamos todas las fonts que tiene el diseño, tanto los nombres como sus variantes (regular, thin, italic, bold, bolder, etc), y las buscamos en google fonts, ya que el proceso de instalación está más automatizado con algunos comandos.

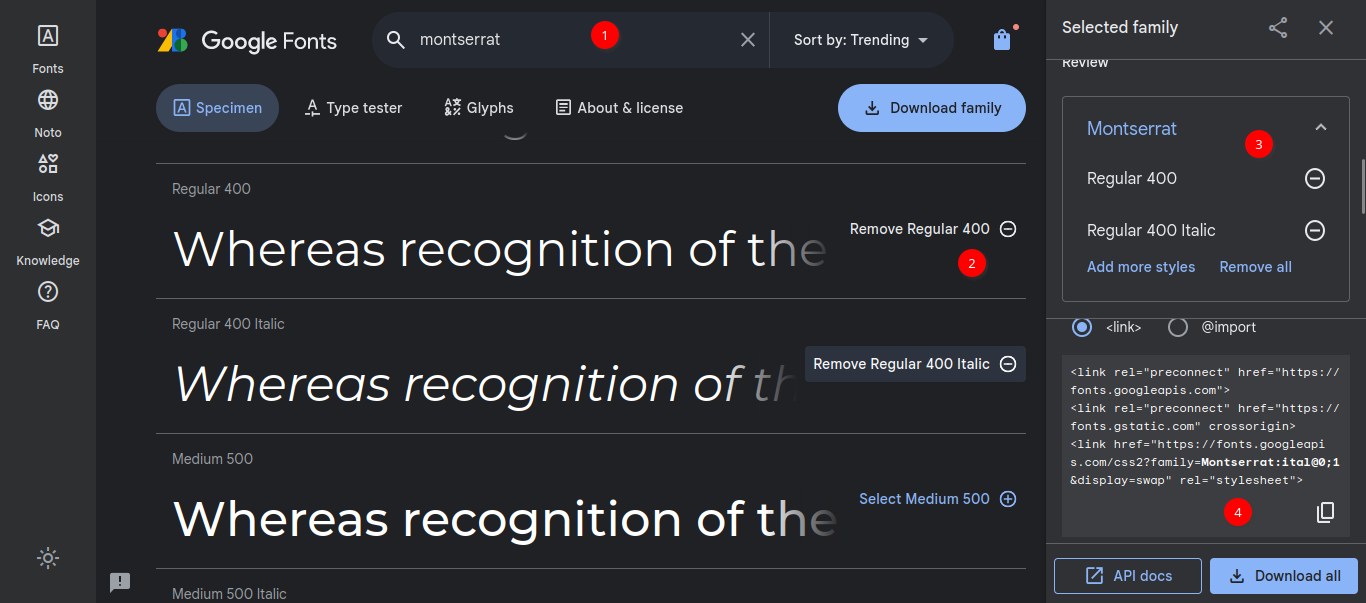
buscamos la fuente.
usamos el botón de más para agregar todas las variantes que necesitemos. Es importante agregar las que use el diseño porque el navegador va a intentar simularlo pero no siempre va a ser idéntico a la variante de la fuente.
acá aparecen todas las fuentes y variantes agregadas
en esta parte vamos a seleccionar la parte del link que está entre comillas:
https://fonts.googleapis.com/css2?family=Montserrat:ital@0;1&display=swap
y la copiamos
Instalar fonts
Para instalar las fonts dentro del proyecto (preferentemente en la rama theme, para poder traerlas en todas las ramas de trabajo) tenemos que usar el comando
go-task google-font -- "PEGAR URL QUE COPIAMOS DE GOOGLE FONTS"
Siguiendo con el ejemplo sería:
go-task google-font -- "https://fonts.googleapis.com/css2?family=Montserrat:ital@0;1&display=swap"
De esta forma descargamos e instalamos las fonts en nuestro proyecto, pero van a estar en formato .ttf u .otf y las tenemos que convertir a .woff2. Para eso usamos el comando
go-task subset-fonts.
Todas las fuentes instaladas se van a convertir automáticamente a formato .woff2 y se va a crear un archivo en el directorio
_sass/con el nombre de la fuente y variantes, por ejemplo:
montserrat_ital_wght_0_400;0_600;0_700;1_400;1_600;1_700.scss
Acá se recomienda reemplazar los punto y coma por guiones bajos o simplificar el nombre del archivo.
Para que el sitio reconozca las fuentes hay que agregar este archivo en el
assets/styles.scsscon la línea
@import "montserrat_ital_wght_0_400_0_600_0_700_1_400_1_600_1_700";, donde lo que está entre comillas es el nombre del archivo tal como lo dejamos en la carpeta
_sass/.
Un último paso es verificar que la ruta de las fuentes esté correctamente puesta, porque a veces en la conversión se omite la ruta completa:
Abrimos el archivo de las fuentes:
_sass/montserrat_ital_wght_0_400_0_600_0_700_1_400_1_600_1_700.scss
Revisamos en todas las clases que la ruta incluya todo el directorio desde la carpeta
fonts/
, por ejemplo:url(../fonts/montserrat/v26/JTUFjIg1_i6t8kCHKm459Wx7xQYXK0vOoz6jq6R9aX8-subset.woff2)
Commitear todos los archivos
No olvidarse de commitear todos los archivos que creamos/modificamos (fuentes en .woff2, archivos .scss). Si la fuente quedó en formato .ttf y .otf, el .gitignore no las va a mostrar y es fácil olvidarse de agregarlas.
