Clonar repositorio
Hay dos maneras de clonar un repositorio desde sutty-base:
1. Forkear repo desde 0xacab
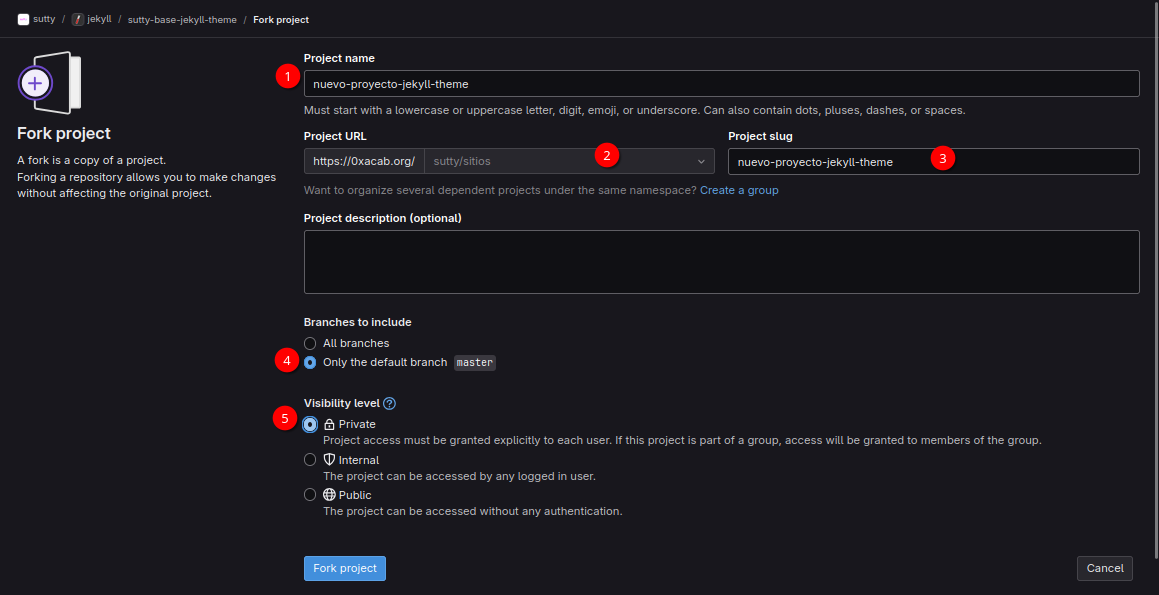
En el repositorio de sutty-base de 0xacab usar la opción de Fork, recordar tildar 'only the defaul brach' para traer master/main como rama del repositorio únicamente


2. Clonar desde línea de comandos
En la terminal escribir:
git clone git@0xacab.org:sutty/jekyll/sutty-base-jekyll-theme.git $nombredesitio-jekyll-theme
cd $nombredesitio-jekyll-them
Cambiar el origen y sumar upstream
git remote set-url origin git@0xacab.org:sutty/jekyll/$nombredelsitio-jekyll-theme.git
git remote add upstream git@0xacab.org:sutty/jekyll/sutty-base-jekyll-theme.git
Configurar upstream únicamente para traer cambios:
git remote set-url --push upstream " "
Traer archivos e índice de lfs y pushearlo al origen master nuevo
git lfs fetch upstream --all
git lfs push origin master --all
git push origin master
Compilar sitio localmente y pushear actualización de gemas
Hacer una compilación del sitio local para generar el Gemfile.lock y pushearlo con task build (según la distro, puede ser go-task build)
Dar acceso a escritura y llaves
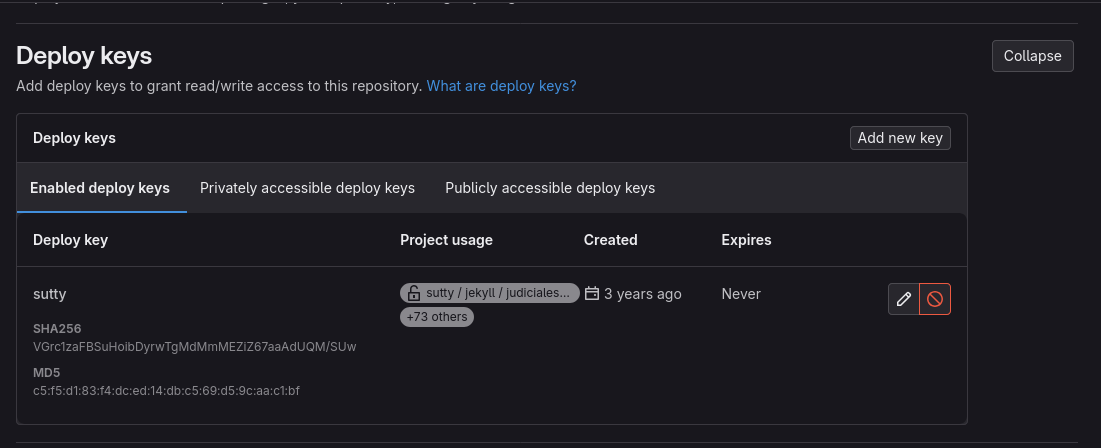
En 0xacab, en Settings > Repository del proyecto (p.e. https://0xacab.org/sutty/jekyll/$nombredeproyecto-jekyll-theme/-/settings/repository)
-
Activar llaves en Deploy keys: sutty

-
Editar la llave y dar permisos de escritura: "Grant write permissions to this key"
Clonar el sitio en gethen
En `_sites/` clonar el repositorio con el nombre que va a tener el proyecto al crear el sitio en el panel:
git clone git@0xacab.org:sutty/jekyll/$nombredesitio-jekyll-theme.git $nombredesitio/
Hacer lo mismo para el sitio de testing:
git clone git@0xacab.org:sutty/jekyll/$nombredesitio.testing-jekyll-theme.git $nombredesitio.testing/
Crear el sitio desde el panel
Ponerle el mismo nombre que la carpeta en gethen y seleccionar sí o sí "Mi propio diseño", sino se rompe el panel.
Hacer lo mismo para el sitio de testing.
Aviso: Si lo que se quiere es crear un sitio de testing de una plantilla, no hace falta hacer esto, alcanza con crear un sitio desde el panel con ".testing" en el nombre.
Activar Webhooks
-
En el repo del sitio nuevo en 0xacab ir a Settings > Webhooks.
-
Add new webhook
-
En el campo URL copiar el formato de otro repo y cambiarle el nombre del sitio
-
Para completar el campo Secret token:
-
Ir a gethen, terminal de ruby y buscar el sitio
s = Site.find_by name: "nombre-del-sitio" -
Luego
s.roles.first.token -
Copiar el token y pegarlo en el campo Secret token de 0xa
-
-
Activar push events
-
Dejar todo el resto como está
Si es necesario, hacer el mismo procedimiento tanto para el panel del sito de testing como para el del sitio de producción, usando los nombres tal cual los pusimos en el panel.
Crear ramas de trabajo
En local crear y pushear las ramas de:
-
theme: para commitear cambios de archivos scss, fonts y
_data/theme.yml -
content: para commitear cambios de esquemas de datos y archivos de textos de idioma
-
nombre-sitio-nuevo.testing.sutty.nl: para llevar los cambios al sitio de testing
Cambiar la rama de testing en el server
Cuando trabajamos sobre la rama de testing del sitio, si queremos que los cambios se pusheen con los webhooks al panel del sitio de testing, tenemos que cambiar la rama en el sitio de testing desde el servidor.
Entramos a gethen y buscamos el sitio de testing:
cd nombredelsitio.testing.sutty.nl
git switch nombredelsitio.testing.sutty.nl
Por otro lado, en el servidor el sitio de producción debería quedar en la rama de master.
